Календар
| « Грудень 2025 » | ||||||
|---|---|---|---|---|---|---|
| Пн | Вт | Ср | Чт | Пт | Сб | Нд |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||

Опитування
Оцініть роботу двигуна
План уроку: Вбудовування карт: Використання Google Maps чи інших сервісів (25-30 хвилин)
1. Вступ до вбудовування карт (3-5 хвилин)
- Сьогодні інтерактивні карти — це звичайна частина вебсайтів. Вони дозволяють показати розташування бізнесу, додати маршрути або навіть відмітити цікаві місця.
- Найпопулярніший сервіс для вбудовування карт — це Google Maps, але існують й інші, як-от OpenStreetMap.
2. Використання Google Maps (10 хвилин)
- Google Maps дозволяє легко вбудувати карту на сторінку за допомогою iframe або використовуючи Google Maps API для більшої гнучкості.
Приклад вбудовування карти за допомогою iframe:
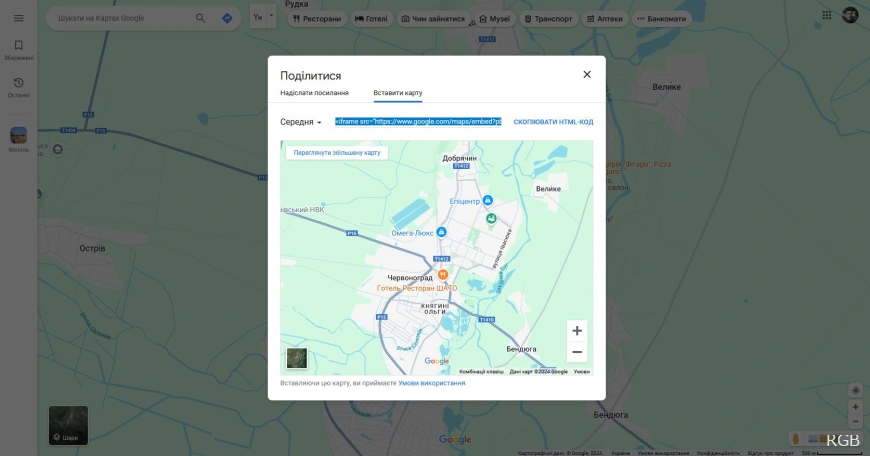
- Перейдіть на сайт Google Maps.
- Виберіть потрібну локацію на карті.
- Натисніть кнопку "Поділитися" (Share) → "Вбудувати карту" (Embed a map).
- Скопіюйте HTML код і вставте на вашу сторінку.
Приклад коду:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d19770.05029599451!2d24.228774158256382!3d50.391358310549606!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1suk!2sua!4v1730120895441!5m2!1suk!2sua" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
- Пояснення:
src— це URL карти з конкретною локацією.- Ви можете змінювати ширину та висоту карти за допомогою атрибутів
widthтаheight. - Атрибут
allowfullscreenдозволяє користувачам переглядати карту на повний екран.
3. Вбудовування карти за допомогою Google Maps API (7 хвилин)
- Для більш гнучкого управління картою можна використовувати Google Maps API, але для цього потрібен API ключ, який можна отримати, зареєструвавшись у Google Cloud Platform.
Приклад коду з використанням Google Maps API:
<!DOCTYPE html>
<html>
<head>
<title>Google Maps API Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
function initMap() {
var location = { lat: -37.814, lng: 144.96332 }; // Координати
var map = new google.maps.Map(document.getElementById("map"), {
zoom: 14,
center: location
});
var marker = new google.maps.Marker({
position: location,
map: map
});
}
</script>
</head>
<body onload="initMap()">
<h1>Карта Google</h1>
<div id="map" style="width: 600px; height: 450px;"></div>
</body>
</html>
- Пояснення:
- Код завантажує Google Maps API та створює карту з міткою на вказаних координатах.
- Ви можете змінювати масштаб (zoom) і місце розташування на карті за допомогою об'єкта location.
4. Альтернативні сервіси: OpenStreetMap (5 хвилин)
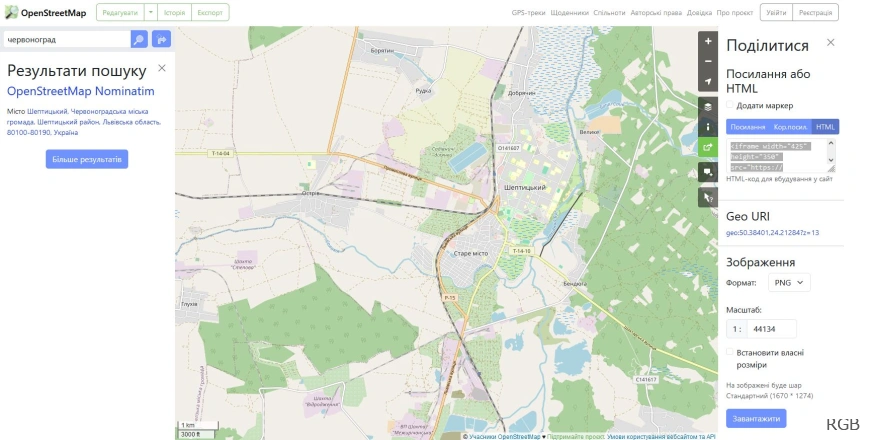
- Якщо ви не хочете використовувати Google Maps, ви можете скористатися OpenStreetMap — безкоштовним сервісом для вбудовування карт.
Приклад вбудовування карти з OpenStreetMap:
<iframe width="425" height="350" src="https://www.openstreetmap.org/export/embed.html?bbox=24.120140075683597%2C50.3388871376628%2C24.305534362792972%2C50.42908053341026&layer=mapnik" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/#map=13/50.38401/24.21284">Переглянути більшу мапу</a></small>- Пояснення:
- OpenStreetMap використовує аналогічний підхід, де карта вставляється за допомогою iframe, але код трохи відрізняється від Google Maps.
5. Практична вправа: Вбудовування карти на вебсторінку (7 хвилин)
- Завдання: Додайте карту з Google Maps або OpenStreetMap на вашу вебсторінку, яка показує локацію вашого улюбленого місця.
Приклад коду для практики:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Моя карта</title>
</head>
<body>
<h1>Моя улюблена локація</h1>
<!-- Google Maps карта -->
<iframe
src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d19770.05029599451!2d24.228774158256382!3d50.391358310549606!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1suk!2sua!4v1730120895441!5m2!1suk!2sua"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy">
</iframe>
</body>
</html>
6. Підсумок та обговорення (5 хвилин)
Що повторити:
- Як вбудувати карту за допомогою iframe.
- Основи використання Google Maps API для налаштування карти.
Запитання для обговорення:
- Як можна використовувати карти на різних вебсайтах?
- Чому важливо вибирати відповідний картографічний сервіс для вашого проекту?
Домашнє завдання
- Створіть сторінку з інтерактивною картою, яка відображає локацію вашого міста або улюбленого місця. Ви можете використовувати Google Maps або OpenStreetMap.
Цей урок допоможе учням навчитися інтегрувати карти на вебсторінки, що дозволить додавати елементи геолокації та покращувати досвід користувачів.
Дивіться також:

Урок 3. Робота з кольорами: Hex, RGB, RGBA, і CSS-змінні для кольорів
30-10-2024, 14:06
Урок 5. Відступи та поля: margin, padding, border
30-10-2024, 16:52
Урок 13. Теги метаінформації: Метатеги для SEO та соціальних мереж
28-10-2024, 14:55